Informeu -Vos Del Vostre Nombre D'Àngel
Sempre treballem perquè Sprout sigui més ràpid

Si us manteniu al dia amb el nostre actualitzacions de productes , ja sabeu que l'equip de productes de HASHTAGS sempre afegeix i millora les funcions del producte. Alliberem constantment millores, petites i grans, sovint més d’una vegada al dia. Molts canvis no s’inclouen ni en els nostres més detallats notes de llançament . Per exemple, l'altra setmana, vam publicar aproximadament 70 confirmacions (unitats de canvi de codi) a l'aplicació web app.sproutsocial.com . A més, es van llançar prop de 20 compromisos a la nostra API, la font vital de la nostra aplicació web i aplicacions per a mòbils, i moltes més per a aquestes aplicacions per a mòbils, i la infinitat de serveis de backend que inclouen tota la tecnologia de Sprout.
numerologia número 18
Aquests canvis sense previ avís inclouen alguns dels que s'esperava: correcció d'errors, neteja visual, neteja de codi (per permetre-nos construir més ràpidament). També publiquem funcions fosques: coses que els empleats de Sprout poden provar de proporcionar-li comentaris abans de ser llançades als clients. Una altra categoria de canvis de producte i el tema que ens ocupa són les millores en el rendiment del web.
El nostre equip d’enginyeria utilitza diverses eines per controlar la salut i el rendiment dels nostres sistemes. Sempre estem vigilant per detectar problemes o mesurar els canvis de rendiment. Vaig pensar compartir alguns dels gràfics que mirem, que revelen bones millores des del començament del 2015 en els temps de càrrega de la pàgina. Aquests gràfics representen 'reals' (és a dir, HABITACIÓ ) vegades, que és el millor intent per mesurar el que percep l'usuari.
En primer lloc, aquí teniu el temps mitjà de càrrega des de l’1 de gener de 2015 fins al 28 d’abril. Si hàgiu pogut fer zoom abans del 16 d’abril, veuríeu que la mitjana era de 2,7 segons. Des de llavors, ha baixat a 1,7 segons. Visualment, es representa mitjançant el desplegable a la part dreta. Això significa que quan visiteu qualsevol de les nostres pàgines web, obtindreu la informació que necessiteu més ràpidament.

Aquestes mitjanes es basen en els temps de càrrega de tot el món. Alguns dels nostres canvis tenen l'efecte més gran fora dels EUA. Per exemple, aquí teniu els temps de càrrega de la pàgina d’Austràlia. La millora que hi ha hagut d’uns 1,6 segons.

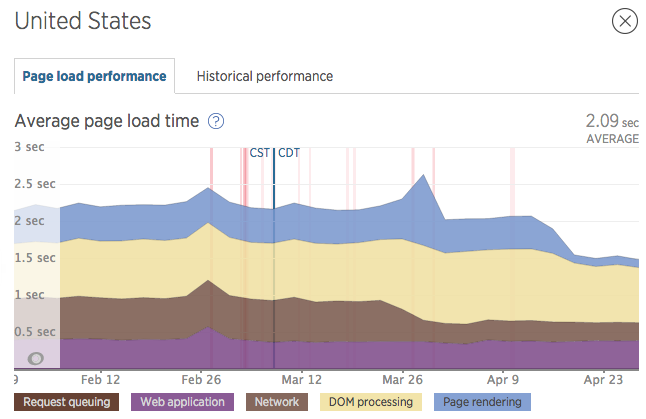
Això no vol dir que les pàgines no es carreguin més ràpidament als Estats Units, on les coses són 0,7 segons més ràpid.
significats de numerologia 7

I aquí teniu un parell de gràfics per a les estadístiques. Un dels canvis més impactants es va desplegar a finals del 16 d'abril. Aquí veieu els temps de càrrega de la pàgina mitjana, mitjana i percentil 95. Tingueu en compte el fort canvi de patró. El segon gràfic distingeix la mediana, ajustant l’escala per visualitzar millor la diferència.


Què va contribuir, doncs, a aquestes millores?
Aquí teniu un resum tècnic dels més significatius:
2121 significat de número d’àngel
- Recentment, hem fet que Sprout estigui disponible en espanyol i portuguès brasiler . Durant aquest projecte, vam fer el canvi per publicar fitxers d’idiomes, que teníem prèviament per a l’anglès, mitjançant el Amazon CloudFront CDN . Aquests també acaben a les memòries cau del navegador a causa de les capçaleres de control de memòria cau. En poques paraules, la memòria cau del navegador evita la necessitat de tornar a descarregar alguna cosa, i la millor manera de fer alguna cosa ràpidament és no fer-ho en absolut. Això estalvia uns 20 KB per càrrega de pàgina i fer que les mides de pàgina siguin més petites significa que es descarreguen més ràpidament.
- Utilitzem diversos fitxers de tipus de lletra per a tipografia i icones. Hem desplegat la configuració CORS necessària per publicar-les i emmagatzemar-les en memòria cau mitjançant CloudFront en lloc de servir-les directament des d’AWS S3. En poques paraules, els nostres fitxers de tipus de lletra arriben als usuaris mitjançant una xarxa global, cosa que proporciona temps de descàrrega més ràpids.
- Bigoti és la nostra biblioteca de plantilles. Compilem aquestes plantilles a Javascript mitjançant Twitter Biblioteca Hogan . Anteriorment, es feien servir amb el nostre DOM, que representaven aproximadament el 80% dels bytes. Ara es recuperen de manera independent, de nou mitjançant CloudFront, cosa que els permet guardar a la memòria cau a la vora i, de nou, als navegadors. En termes senzills, hem reduït la mida de les nostres pàgines, de manera que, naturalment, es descarreguen més ràpidament.
Endoll de contractació sense vergonya
Us apassiona el rendiment web? Sempre busquem enginyers com vosaltres que vulguin fer qualsevol capa de la pila més ràpida, des de CSS a Javascript fins a HTTP / TCP, passant per codi del servidor, emmagatzematge en memòria cau, bases de dades, nuclis Linux i maquinari. Sol·liciteu-ho a un dels nostres treballs i crideu els vostres interessos de rendiment específics. Fes-me un tuit amb preguntes.
Comparteix Amb Els Teus Amics: